Die Ausgangssituation
Content in HTML wird häufig dann benötigt, wenn Onlinehilfen erstellt, Webseiten oder auch Content-Delivery-Portale (CDS) mit Inhalten aus ST4 befüllt werden sollen. Wird ein Content-Managementsystem in einem Unternehmen eingeführt, stehen meist die produktbegleitenden Dokumente im Fokus, wie z. B. Betriebs-, Bedienungs- und Montageanleitungen - und damit Printdokumente. Das wiederum bedeutet, dass Konzepte, wie Modularisierung oder Metadaten eher druckoptimiert angelegt werden.
Sobald allerdings das Thema Online-Publikation in den Mittelpunkt rückt, stellt man schnell fest, dass bei Tablet, Smartphone & Co andere Anforderungen eine Rolle spielen. Das sind u. a. die Navigierbarkeit – mit möglichst wenig Klicks ans Ziel, die Darstellung - Stichwort „responsive Design“ und die Gestaltung des Contents.
Worauf sollte man also achten?
Nachfolgend geben wir eine Übersicht über die Herausforderungen, die der Einsatz des OMD mit sich bringt und geben wertvolle Hinweise für eine effiziente Anwendung.
Die Herausforderungen
1. Publikationsstrecken im OMD
Wer den Online Media Designer (OMD) in Schema ST4 nutzt, dem stehen zwei Publikationsstrecken zur Verfügung: Das Bootstrap Framework und der Microsoft HelpViewer.
Bootstrap bringt von Haus aus mehr Voraussetzungen für responsives Design mit. Allerdings mit einer zentralen Einschränkung, das Framework lässt keine Facettenfilterung auf dem Schema CDS zu. Im Gegensatz zum HelpViewer, der sich weniger responsiv verhält, dafür aber eine Filterung über Facetten ermöglicht.
Diese beiden Unterscheidungsmerkmale bilden somit die Kriterien für die jeweilige Verwendung der einen oder anderen Publikationsstrecke.
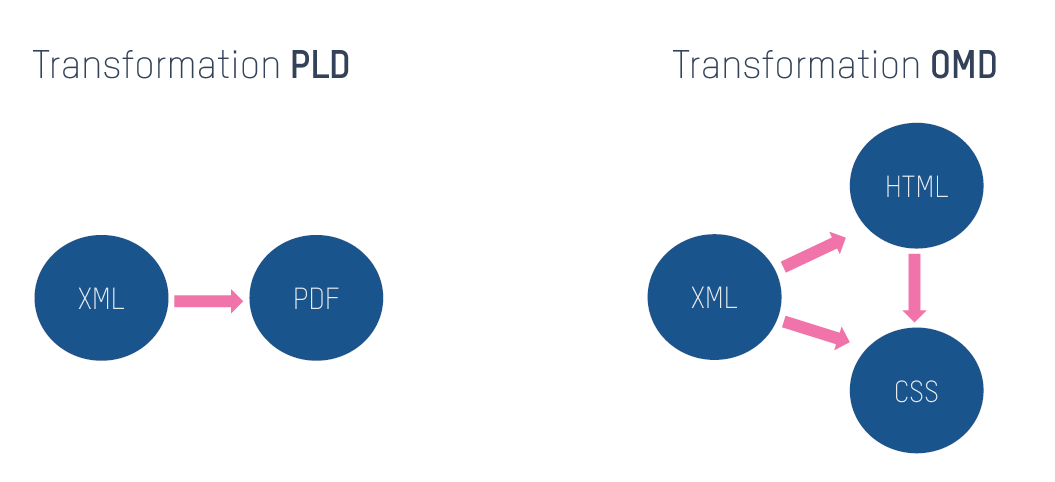
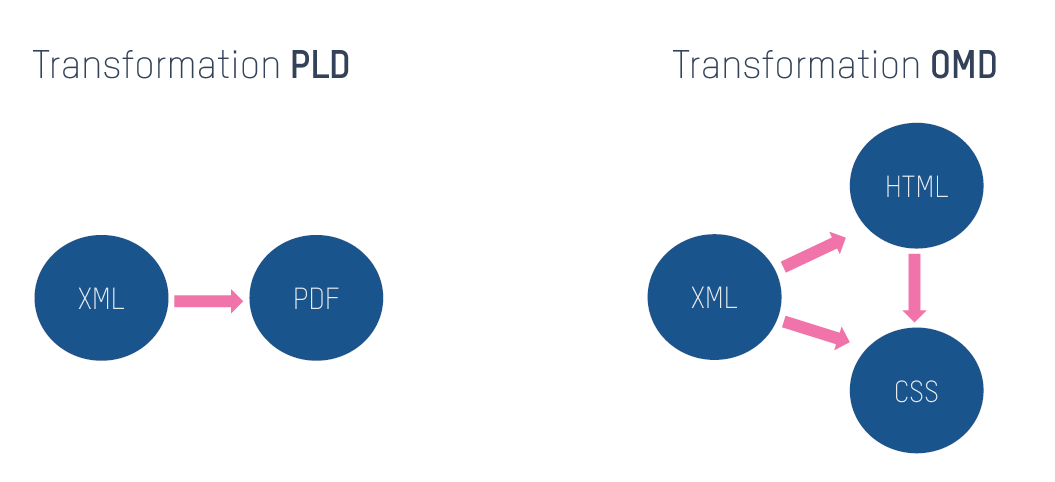
2. Transformation des XML: PLD vs. OMD
Im Page Layout Designer erfolgt eine „einfache“ Transformation des XML über Layoutregeln zum PDF-Output. Hier ist klar definiert, wo und wie Layoutregeln und Kontextabfragen erfolgen müssen, nämlich immer am entsprechenden XML-Element.

BILD 1 Transformation von HTML im Vergleich PLD und OMD
Wie die Grafik in BILD 1 verdeutlicht, sieht das beim OMD deutlich anders aus. Hier findet erst eine Umwandlung nach HTML statt und gleichzeitig erfolgen Layoutdefinitionen über CSS (Cascading Styles Sheets). Mit anderen Worten im OMD bieten sich technisch sehr viel mehr Möglichkeiten um Layout zu definieren. Was Chance und Risiko zugleich ist. Risiko entsteht dadurch, dass „wild“ an allen möglichen und unmöglichen Stellen Layoutdefinitionen vorgenommen werden, sich dadurch Regeln überlagern und die Fehlersuche deutlich komplexer wird. Wenn man sich hingegen entscheidet, z. B. CSS-Klassen für die Layoutdefinitionen zu verwenden, entstehen daraus clevere und effiziente Arbeitsweisen, die so vergleichbar im PLD nicht möglich sind.
3. Unterschied: Responsive Design & Adaptive Design
Gleich vorweg, auch wenn beide Begriffe häufig synonym verwendet werden: Sie sind nicht gleich. Während bei responsiven Designs sich der Inhalt der Seite dynamisch an das Endgerät oder den verwendeten Browser anpasst, ist ein adaptives Design eher auf ein konkretes Endgerät oder einen Browser zugeschnitten und passt sich daher nur an bestimmten Stellen an.
Somit muss der Ersteller der OMD-Designs im Vorfeld nicht nur die Entscheidung nach der Publikationsstrecke, den verwendeten Layoutregeln treffen sondern auch abhängig davon in welchen Browsern oder auf welchen Endgeräten schlussendlich die Inhalte verfügbar sein sollen. Am besten definiert man im Vorfeld, welches Design für die jeweiligen Anforderungen sinnvoll ist.
4. Responsive Design im OMD & Umsetzung
Bei der Umsetzung von responsiven Designs im OMD empfehlen wir:
Definieren Sie Größen für Grafiken, Tabellen, Schriften und sämtliche Abstände immer relativ.
Vermeiden Sie feste Größenangaben in Pixeln oder pt.
Beachten Sie, dass auch im Bootstrap noch einige feste Größendefinitionen in px oder pt enthalten sind.
Um relative Größen zu definieren stehen mehrere Einheiten zur Verfügung.
Die Verwendung von Größenangaben in „Viewports“ ermöglicht eine sehr dynamische Skalierbarkeit. Viewport steht dabei für den Bereich des Browserfensters, der für die Darstellung der Inhalte zur Verfügung steht.
Um zu verhindern, dass aufgrund winzig kleiner Browserbereiche auch die Schriften unlesbar klein werden, empfehlen wir eine Mischform mit Definition einer minimalen Grundgröße, z. B. „Font-size: calc (6pt + 2vw)“ – hierbei wird die Schrift unabhängig vom Viewport nicht kleiner als 6 Punkt skaliert.
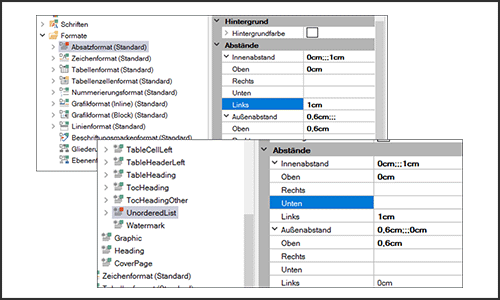
5. Gruppierung von Layoutregeln

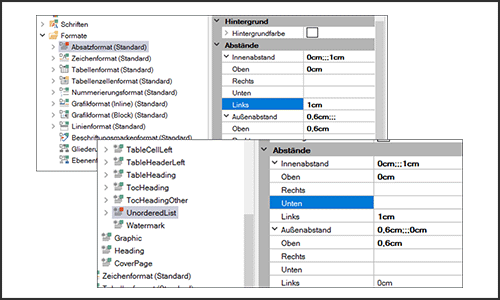
BILD 2 Im PLD: Jedes Element muss einzeln mit allen Layouteigenschaften definiert werden, auch bei gleichen Eigenschaften.
Die Verwendung von CSS-Klassen ist ein ganz großer Vorteil beim OMD. Die Verwendung von CSS-Klassen und CSS-Selektoren erlaubt es gleiche Layoutregeln zu gruppieren und mehrere Elementen gleichzeitig zuzuweisen.
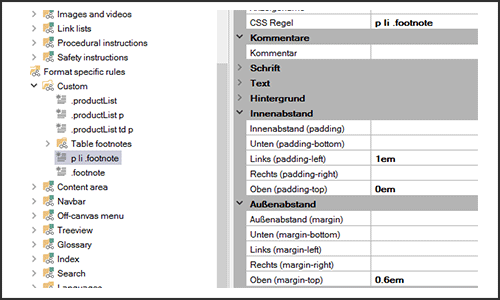
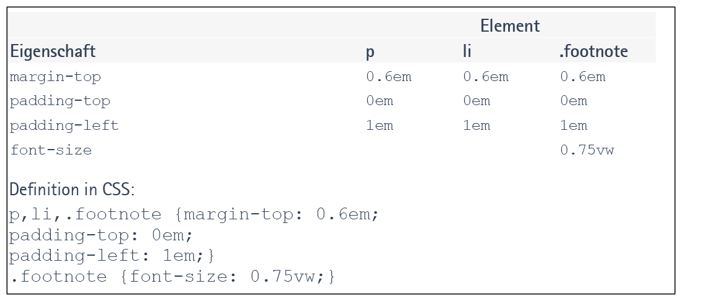
Hier ein Beispiel:

BILD 3 Hier sieht man, dass gleiche Layoutregeln (hier der Abstand nach oben und der Innenabstand oben und links) für Absätze (p), Listen (li) und Fußnoten gleich sind. Die abweichende Schriftgröße für Fußnoten wird dabei einfach separat definiert.

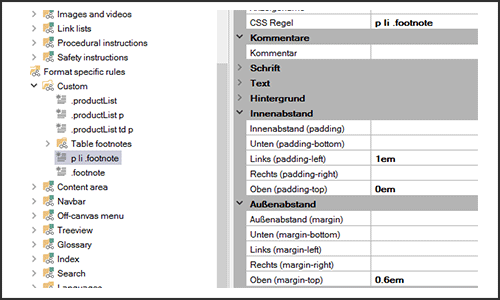
BILD 4 Im OMD: Die Verwendung von CSS-Klassen und CSS-Selektoren erlaubt die Gruppierung von Layoutregeln.
6. Grafiken und Tabellen im OMD
Grafiken in Tabellen verhalten sich im OMD völlig anders als im PLD. Während im PLD eine Grafik immer an die verfügbare Größe einer Tabellenzelle angepasst wird und damit häufig eher verkleinert wird, führt beim OMD die Grafik. Mit anderen Worten, die Größe der Grafik, gibt die Größe der Tabellenzelle vor.
Das wiederum muss beim Anlegen/Importieren der Grafik ins Schema ST4 bereits berücksichtigt werden. Ein Symbol oder Piktogramm sollte bei der Skalierung anders behandelt werden wie eine Produktabbildung oder gar eine handlungsanleitende Grafik. Hier braucht es unbedingt ein Konzept, definierte Grafikgröße bereits in den Quelldaten und idealerweise eine Identifizierbarkeit der unterschiedlichen Grafiktypen, um diese im Layout unterschiedlich behandeln zu können. Layoutmarker können hierfür ein probates Mittel sein. Je bunter hier die Grafikgrößen-Welt ist, umso schwieriger und aufwändiger die Layouts.
Der ImageMagick
Sollten nun doch schon viele Grafiken in unterschiedlichen Größen in Schema ST4 vorliegen und es kein vertretbarer Aufwand sein, sämtliche Grafiken zu exportieren und anzupassen, besteht die Möglichkeit mit Schema-Boardmitteln an den Grafikgrößen Änderungen vorzunehmen. Z. B. mit dem ImageMagick – ein Tool zur Konvertierung von Grafiken in ST4. Dieses kann gezielt über die Angabe von Zusatzparametern in der Kommandozeile die Größe von Grafiken beeinflussen. Details findet man hier
Unser Fazit im Umgang mit Grafiken:
- Grafiken für Print mit ausreichender Abmessungen/Größe definieren.
Zu niedrige Einstellungen fallen im PDF nicht auf, erst im HTML wird dieses Problem sichtbar.
- Nachträgliche „Reparatur“ über zusätzliche ImageMagick-Parameter möglich: Gemeinsame Optionen > Ressourcenkonvertierung > [Format] > zusätzliche Kommandozeilenparameter
- Danach: Extras > Ressourcen konvertieren nicht vergessen, um die Parameter wirksam werden zu lassen
Über den Autor
Grit Mückstein ist Mitgründerin und Geschäftsführerin der Dokuwerk KG. Sie ist verantwortlich für die Bereiche:
- Operative Leitung der technischen Redaktion
- Personalführung und Projektleitung
- Vertrieb für den Bereich Produktkataloge sowie zu allen Themen rund um SCHEMA ST4
Bei Dokuwerk ist sie zudem die Expertin für die Einführung, Konzeptionierung und Anwendung von SCHEMA ST4 und CDS.